目录1.若依前后端分离页面改变title1.修改icon2.修改title文字2.若依关闭Login页面验证码1.关闭验证码登录杂项3.若依前端替换代理地址4.侧边菜单和全局样式1.侧边菜单2.侧边栏顶部logo替换或删除3.全局样式修改背景色1.若依前后端分离页面改变title
修改浏览器title和icon图标在项目public文件夹中有index.html文件
 【资料图】
【资料图】
将icon图标替换为自己需要使用的icon后更改文件名直接使用或者将右边link中的地址替换为自己的文件名,由于不知道<%= BASE_URL %> 的地址是什么所以我是直接改的文件名
<%= BASE_URL %>根目录链接: <%= BASE_URL %>详解
后面通过面向百度思想开始查询,这篇博文是看的比较详细的
2.修改title文字最初是直接修改的文字,就是下面注释的那一行,后来运行项目时发现只有login页面的title是修改成功了,后来在查询才发现全局配置title需要改 .env.development里面的配置修改之后重新启动项目就可以发现改成功了
2.若依关闭Login页面验证码1.关闭验证码若依框架更改浏览器的title和图标链接: 若依框架更改浏览器的title和图标
为了演示是减少登录页的操作,将验证码进行关闭,找到菜单内参数设置,将账号自助-验证码开关进行修改,参数键值设置为false
登录杂项登录页面的标题和底部的一些文本,在view文件夹内login.vue中修改标题在title标签内修改,底部不需要的文本可以注释掉,也可以进行替换
3.若依前端替换代理地址链接: 若依框架更改浏览器的title和图标
在vue.config.js中将target内容替换成后端需要代理的IPhearder中添加keep-alive的作用:有时和后端用的局域网但是链接一直失败,在博客中发现需要添加请求头,同事端口号需要和后端配置一致
4.侧边菜单和全局样式1.侧边菜单详见链接: Could not proxy request链接:若依中反向代理解决跨域问题
侧边菜单主要通过assets文件夹中style内的slidebar.sass和variables.scss两个文件进行修改,variables.scss主要是定义颜色的变量,对应的变量修改为自己需要的样式就可以了
slidebar.scss主要是定义侧边组件的样式,对应的变量修改为自己需要的样式就可以了,如果只是改颜色之类就不需要改动
**我们的需求是给被点击的菜单添加左侧一个高亮添加的border,在更改过程中发现如果是二级菜单会导致一级菜单显示高亮所有二级菜单都会显示高亮,需要找到对应的地方添加 .el-menu-item.is-active**
// sidebar.scss .el-menu-item.is-active { //被点击的菜单 color: #fff !important; border-left: 5px solid #ffc002; background-color: $base-sub-menu-hover !important; // 点击菜单的颜色 &:hover { background-color: $base-sub-menu-hover !important; } } // menu hover .submenu-title-noDropdown, .el-submenu__title { &:hover { background-color: $base-sub-menu-hover !important; } i{ color: #fff; } } & .theme-dark .nest-menu .el-submenu > .el-submenu__title, & .theme-dark .el-submenu .el-menu-item { //选中的所有二级菜单 background-color: $base-sub-menu-background !important; color: #fff !important; background-color: #fff; &:hover { background-color: $base-sub-menu-hover !important; } } &.sidebar-container .theme-dark .el-submenu .is-active { //被点击的菜单 background-color: $base-sub-menu-hover !important; // 点击菜单的颜色 } }在src>layout>components>slidebar中找到index.vue文件,将第二行的logo替换成自己的logo,或者注释掉就不显示
3.全局样式修改背景色具体其他样式可以参考链接: 修改【若依框架】的侧边栏、导航栏、面包屑样式、修改全局页面样式
在sidebar.scss里,.main-container下新增一条background-color: #eff0f6;
具体查看链接: 若依管理系统修改背景色





 中国无人驾驶技术初创公司文远知行考虑IPO 最早于今年上市
中国无人驾驶技术初创公司文远知行考虑IPO 最早于今年上市
 宁德时代上半年营业收入同比增156.32% 研发投入逼近同期净利
宁德时代上半年营业收入同比增156.32% 研发投入逼近同期净利
 兰博基尼上半年业绩创纪录 上半年生产5090辆汽车
兰博基尼上半年业绩创纪录 上半年生产5090辆汽车
 传特斯拉或引入另一家压铸机供应商 不会取消与IDRA合作
传特斯拉或引入另一家压铸机供应商 不会取消与IDRA合作
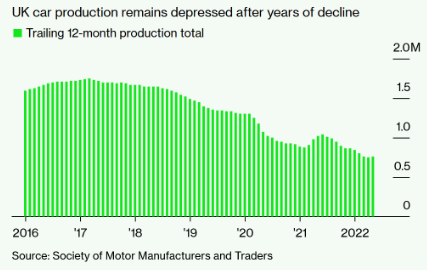
 高油价有助于加速向电动汽车转型 英国5月汽车产量同比增13%
高油价有助于加速向电动汽车转型 英国5月汽车产量同比增13%